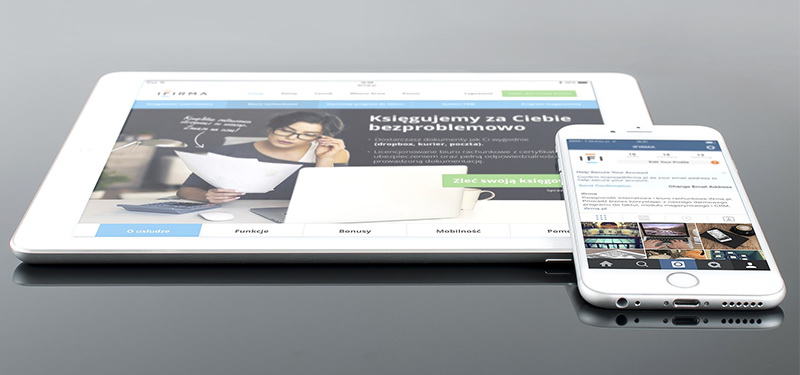
El Diseño Web Responsive, en inglés Responsive Web Design (RWD), es un método de diseño y desarrollo web cuyo objetivo es visualizar en cualquier dispositivo, una página web, adaptando los contenidos a los tamaños de las pantallas de celulares, tabletas y ordenadores. Por eso, también se conoce como diseño adaptable.
En la actualidad, cada día que pasa se incrementa el uso de dispositivos móviles como los Smartphones para navegar y hacer compras por medio de Internet. En este contexto, el Diseño Web Responsive adquiere una gran importancia para generar beneficios a los propietarios de los sitios web.
Muchos creen que se trata de hacer una versión diferente de un sitio web, especialmente para móviles, por ejemplo, sin embargo, de lo que se trata realmente, es de redimensionar los contenidos del sitio para que se adapten a los diferentes tamaños y resoluciones de las pantallas, de manera que se vean correctamente organizados en cualquier aparato
El Diseño Web Responsive utiliza códigos que indican a una página web normal cómo debe actuar en diferentes dispositivos con tamaños y resoluciones de pantalla variados, así es como se convierten los sitios web normales en multiplataforma.
¿Cuáles son sus beneficios?
No hay duda que convertir los sitios web normales a multiplataforma traen innumerables ventajas, tanto a los propietarios de los sitios como a los usuarios. Veamos algunos de ellos:
Flexibilidad y optimización de la experiencia del usuario
El hecho de tener acceso al sitio web desde cualquier dispositivo agrada mucho a los usuarios y aumenta su interacción, ya que pueden navegar y obtener productos y servicios desde cualquier lugar. Al mismo tiempo, se mejora muchísimo la imagen de la marca.
Mayor cantidad de visitas
La facilidad de ingresar a los sitios web por medio del Smartphone o de la Tablet, aparatos que se tienen a mano normalmente, sin duda atraerá más visitas al sitio web.
No hay duplicación de contenidos
Como se mencionó antes, no se crea una nueva aplicación para otros dispositivos, sino que se reorganizan los contenidos del mismo sitio, en nuevas dimensiones, por eso no hay que duplicar los contenidos. Esto favorece enormemente las técnicas SEO (Search Engine Optimization) para potenciar los sitios web en los buscadores.
Menor costo en el desarrollo y mantenimiento web
El Diseño Web Responsive, en cuanto al desarrollo del sitio, implica la utilización de una plantilla multiplataforma, no es necesario crear versiones específicas para teléfonos móviles o para tabletas, por eso su costo es muy bajo. En relación con el mantenimiento, si se requiere hacer una modificación u actualización, únicamente se realiza en la plantilla principal y se reflejará en todos los dispositivos, de manera que hay un ahorro de trabajo significativo.
Mayor impacto en las Redes Sociales
Los usuarios de dispositivos móviles en su mayoría, los utilizan para acceder a sus redes sociales diariamente, así, cuando encuentran contenido de su interés, si lo visualizan bien, es muy probable que lo compartan, pero si no se visualiza correctamente, es muy difícil que lo hagan.
Mayor velocidad a la hora de cargar el sitio
La tecnología que se utiliza en el Diseño Web Responsive hace que la carga del sitio sea mucho más veloz y evita que haya distorsión en la información. Esto también implica una gran ventaja a la hora de ser analizado por los motores de búsqueda como Google, ya que será tomado en cuenta para aparecer en los primeros resultados.
Optimización de la experiencia de navegación
Las plantillas con que se trabaja en el Diseño Web Responsive incluyen menús y botones adaptados al uso táctil, tecnología en que se basan hoy día la mayoría de los dispositivos móviles, esto mejora en gran medida la experiencia de navegación.
Mejora de la Analítica Web
Se pueden utilizar aplicaciones como Google Analytics que generan informes acerca del comportamiento de los usuarios y por medio de cuáles dispositivos acceden al sitio web. Esta información puede ser útil para desarrollar estrategias de marketing digital.
Mejora el impacto en los motores de búsqueda
Google se ha enterado que la navegación y las compras por Internet se realizan en su mayoría a través de dispositivos móviles, así que “premia” a los sitios web que están optimizados para este tipo de artefactos, otorgándoles un sitio privilegiado a la hora de mostrarlos en los resultados de las búsquedas.
Además, el aumento en la velocidad de carga, así como el impedir la duplicidad de contenidos influye positivamente en la estrategia de SEO, que permite posicionar los sitios web en las primeras posiciones de los motores de búsqueda.
Para concluir, te instamos a probar el Diseño Web Responsive, ya que esta técnica te ahorrará tiempo y dinero, aunque puedes optar por crear páginas web separadas cada una destinada a un tipo de dispositivo diferente, ya sea, celular, tableta u computadora. La decisión final es tuya.
Si deseas más información y asesoría, completá nuestro formulario de Contacto.
¡Si te pareció útil el artículo, compartilo!